Permalink
Please sign in to comment.
Showing
with
43 additions
and 57 deletions.
70
Start-Here.md
| @@ -1,43 +1,27 @@ | ||
| -## If you're new to Free Code Camp, or just new to the wiki, start here: | ||
| - | ||
| -### Curriculum | ||
| - | ||
| -* [What you will learn, and in what sequence you will learn it](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/What-you-will-learn,-and-in-what-sequence-you-will-learn-it) | ||
| - | ||
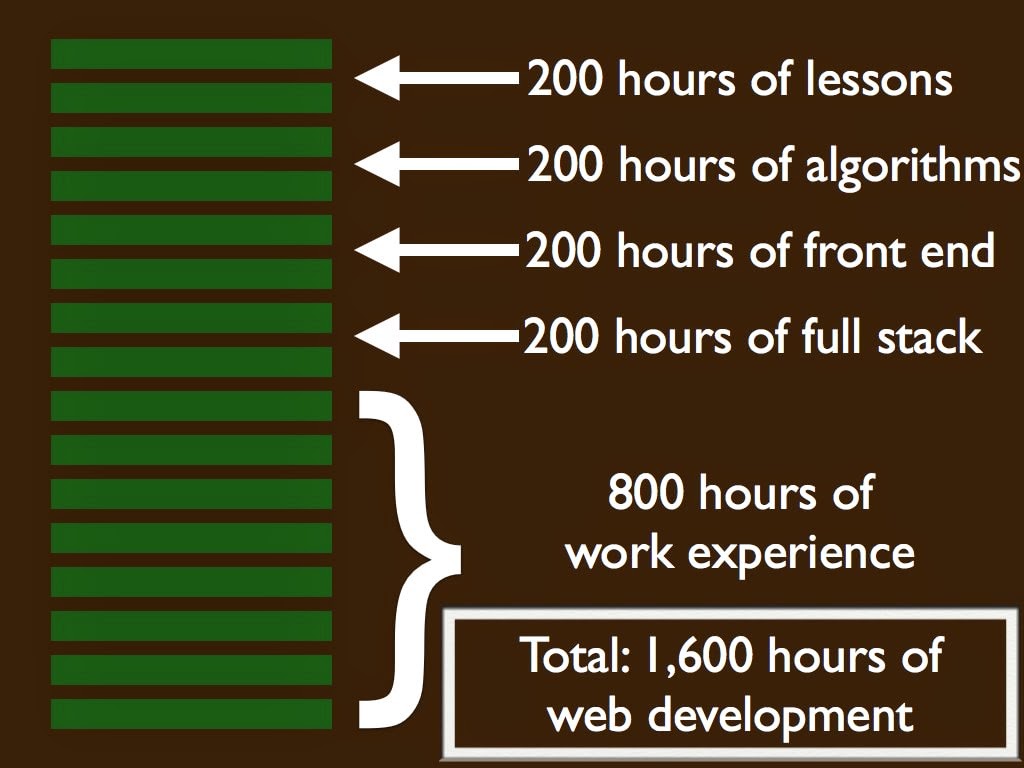
| -* [How long does Free Code Camp take?](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/How-Long-Free-Code-Camp-Takes) | ||
| - | ||
| -* [What are these brownie points?](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Brownie-Points) | ||
| - | ||
| -* [The Front End Development Certificate](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Free-Code-Camp-Front-End-Development-Certificate) | ||
| - | ||
| -* [The Full Stack Development Certificate](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Free-Code-Camp-Full-Stack-Development-Certificate) | ||
| - | ||
| -* [Guide to Basejumps](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Guide-to-Basejumps-Table-of-Contents) | ||
| - | ||
| -* [Basejump Resources](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Basejump-Resources) | ||
| - | ||
| -* [Why JavaScript?](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Why-does-Free-Code-Camp-use-JavaScript-instead-of-Ruby-or-Python) | ||
| - | ||
| -### Community | ||
| - | ||
| -* [Code of Conduct](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Code-of-Conduct) | ||
| - | ||
| -* [Camper News](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Camper-News) | ||
| - | ||
| -* [Campsites](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Campsites) | ||
| - | ||
| -* [Official Chat Rooms](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Official-Free-Code-Camp-Chat-Rooms) | ||
| - | ||
| -* [How to use CamperBot](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/camperbot) | ||
| - | ||
| -* [Join the LinkedIn Community and Find Alumni](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/How-to-add-Free-Code-Camp-to-my-LinkedIn-profile) | ||
| - | ||
| -* [Stream your Coding Session on our Twitch.tv page](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/How-you-can-stream-your-live-coding-sessions-on-the-Free-Code-Camp-Twitch.tv-channel) | ||
| - | ||
| -### Nonprofit | ||
| - | ||
| -* [How Nonprofit Projects Work](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/How-FreeCodeCamp-Nonprofit-Projects-work) | ||
| - | ||
| -* [Natural Language Requirements](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Free-Code-Camp-completion-language-requirements) | ||
| - | ||
| -* [Resources that Free Code Camp recommends to Nonprofits Who Don't Qualify](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Other-resources-that-Free-Code-Camp-recommends-to-nonprofits) | ||
| +# If you're new to Free Code Camp, or just new to the wiki, start here: | ||
| +## Curriculum | ||
| +- [What you will learn, and in what sequence you will learn it](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/What-you-will-learn,-and-in-what-sequence-you-will-learn-it) | ||
| +- [How long does Free Code Camp take?](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/How-Long-Free-Code-Camp-Takes) | ||
| +- [What are these brownie points?](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Brownie-Points) | ||
| +- [The Front End Development Certificate](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Free-Code-Camp-Front-End-Development-Certificate) | ||
| +- The Data Visualization Certificate | ||
| +- The Back End Development Certificate | ||
| +- [The Full Stack Development Certificate](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Free-Code-Camp-Full-Stack-Development-Certificate) | ||
| +- The Coding Interview Preparation | ||
| +- [Guide to Basejumps](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Guide-to-Basejumps-Table-of-Contents) | ||
| +- [Basejump Resources](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Basejump-Resources) | ||
| +- [Why JavaScript?](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Why-does-Free-Code-Camp-use-JavaScript-instead-of-Ruby-or-Python) | ||
| + | ||
| +## Community | ||
| +- [Code of Conduct](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Code-of-Conduct) | ||
| +- [Camper News](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Camper-News) | ||
| +- [Campsites](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Campsites) | ||
| +- [Official Chat Rooms](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Official-Free-Code-Camp-Chat-Rooms) | ||
| +- [How to use CamperBot](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/camperbot) | ||
| +- [Join the LinkedIn Community and Find Alumni](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/How-to-add-Free-Code-Camp-to-my-LinkedIn-profile) | ||
| +- [Stream your Coding Session on our Twitch.tv page](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/How-you-can-stream-your-live-coding-sessions-on-the-Free-Code-Camp-Twitch.tv-channel) | ||
| + | ||
| +## Nonprofit | ||
| +- [How Nonprofit Projects Work](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/How-FreeCodeCamp-Nonprofit-Projects-work) | ||
| +- [Natural Language Requirements](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Free-Code-Camp-completion-language-requirements) | ||
| +- [Resources that Free Code Camp recommends to Nonprofits Who Don't Qualify](https://github.com/FreeCodeCamp/FreeCodeCamp/wiki/Other-resources-that-Free-Code-Camp-recommends-to-nonprofits) |
30
What-you-will-learn,-and-in-what-sequence-you-will-learn-it.md
| @@ -1,14 +1,16 @@ | ||
| -- [HTML5](https://developer.mozilla.org/en-US/docs/Web/HTML) - the structure of web pages | ||
| -- [CSS](https://developer.mozilla.org/en-US/docs/Web/CSS) - the visual style of web pages | ||
| -- [Bootstrap](http://getbootstrap.com/) - a "responsive design" tool that helps your websites look great on tablets and phones | ||
| -- [jQuery](https://jquery.com/) and [Ajax] (https://developer.mozilla.org/en-US/docs/AJAX) - easy tools for controlling content in the browser | ||
| -- [JavaScript](https://developer.mozilla.org/en-US/docs/Web/JavaScript) - the one programming language that all web browsers use | ||
| -- [Algorithms](https://en.wikipedia.org/wiki/Algorithm) - step-by-step recipes for getting things done | ||
| -- [Git](https://git-scm.com/) - a version control system for saving and sharing your projects | ||
| -- [MongoDB](https://www.mongodb.org/) - a popular non-relational database | ||
| -- [Angular.js](https://angularjs.org/) - a tool for making exciting web interfaces | ||
| -- [Express.js](http://expressjs.com/)- a powerful web development framework | ||
| -- [Node.js](https://nodejs.org/) - a platform for creating scalable network applications. | ||
| -- [Agile](https://en.wikipedia.org/wiki/Agile_software_development) - a set of software development principles that focus the design and production of a project on the needs of its users | ||
| - | ||
| -[[http://2.bp.blogspot.com/-CPfmVm56c7c/VTwEpZkHBtI/AAAAAAAAAks/0dEwiH-DjEE/s1600/curriculum-diagram-full.jpg|width=600px]] | ||
| +- [HTML5](https://developer.mozilla.org/en-US/docs/Web/HTML) - The structure of web pages. | ||
| +- [CSS](https://developer.mozilla.org/en-US/docs/Web/CSS) - The visual style of web pages. | ||
| +- [Bootstrap](http://getbootstrap.com/) - A "responsive design" tool that helps your websites look great on tablets and phones. | ||
| +- [jQuery](https://jquery.com/) and [Ajax](https://developer.mozilla.org/en-US/docs/AJAX) - Easy tools for controlling content in the browser. | ||
| +- [JavaScript](https://developer.mozilla.org/en-US/docs/Web/JavaScript) - The one programming language that all web browsers use. | ||
| +- [Algorithms](https://en.wikipedia.org/wiki/Algorithm) - Step-by-step recipes for getting things done. | ||
| +- [Git](https://git-scm.com/) - A version control system for saving and sharing your projects. | ||
| +- [MongoDB](https://www.mongodb.org/) - A popular non-relational database. | ||
| +- [D3.js](http://d3js.org/) - A JavaScript library for producing dynamic, interactive data visualizations in web browsers. | ||
| +- [Express.js](http://expressjs.com/)- A powerful web development framework. | ||
| +- [Node.js](https://nodejs.org/) - A platform for creating scalable network applications. | ||
| +- [SASS](http://sass-lang.com/) - A scripting language that is interpreted into Cascading Style Sheets (CSS). | ||
| +- [API Development](https://en.wikipedia.org/wiki/Application_programming_interface) - A set of routines, protocols, and tools for building software and applications. | ||
| +- [Agile](https://en.wikipedia.org/wiki/Agile_software_development) - A set of software development principles that focus the design and production of a project on the needs of its users | ||
| + | ||
| + |
0 comments on commit
8188f9b